To customize the look and feel of Listly embeds on your site, add this code to the head section of your website that is used commonly across all pages on your site.
<script type="text/javascript">
var _lstq = _lstq || [];
_lstq.push(['_theme', {
background_color: "#343838",
border_color: "#444",
border_width: "0px",
text_color: "#dddddd",
text_font:"sans-serif",
text_font_size: "16px",
title_color:"#ffffff",
title_font:"sans-serif",
item_title_font_size: "20px",
list_title_font_size: "26px",
link_color:"#008c9e",
secondary_link_color:"#aaa",
separator_color:"#444",
item_separator_width: "10px"
}])
</script>
background_color:
The background color of the list. It can have the value of “transparent”
border_color:
If specified, you get a border around the list
border_width:
The width of the border around the list
text_color:
The copy of the text in the list.
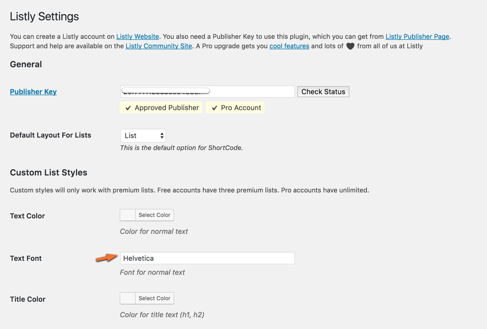
text_font:
Font for the copy in the list
text_font_size:
Font size for the text. Add with quotes such as “14px” or “1.1em”
text_color:
Color of the text in the list
title_color:
Color for all title text in the list
title_font:
Font for title text
list_title_font_size:
Font size for the list title. Add with quotes such as “26px” or “1.4em”
item_title_font_size:
Font size for the text. Add with quotes such as “20px” or “1.2em”
link_color:
The color of links in the list
secondary_link_color:
Color for subtler links in the list (such as in actions in the item footer)
separator_color:
Color for the line separator between items in the list
item_separator_width:
By default this is 1px adding a thin line between items. If specified, the line can be made thicker. Creatively setting border color, background color, separator color, and item separator width will allow you to blend in (or stand out) the embedded list area from the rest of your page.
Colors can be specified in hex or rgba. border_color is optional. Do not specify a border_color if you don’t want a border around the list. When specifying fonts, you can choose generic web font OR if you specify a custom font, make sure you are loading that font on your site. Font sizes can be in px, em, pt, or %, but put quotes around the sizes such as “14px” or “1.2em”
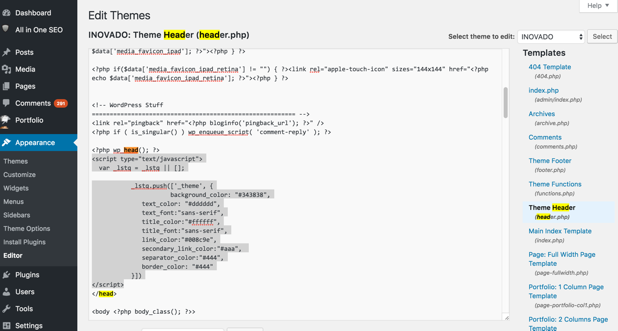
In Wordpress
-
Go to your theme editor and find your header.php file.
-
Open that file in the editor and search for “”. The final instance of this term should be just before a “<?php”
-
You need to paste this code inside an existing “?>” “<?php” (or add your own if you know what you are doing)
Here’s a screenshot of an example

Notice the search term highlighted in orange and custom CSS in blue.