Squarespace is a section-driven blog platform.
To add a Listly list to your Squarespace post, you just need to add a section of type “Code”
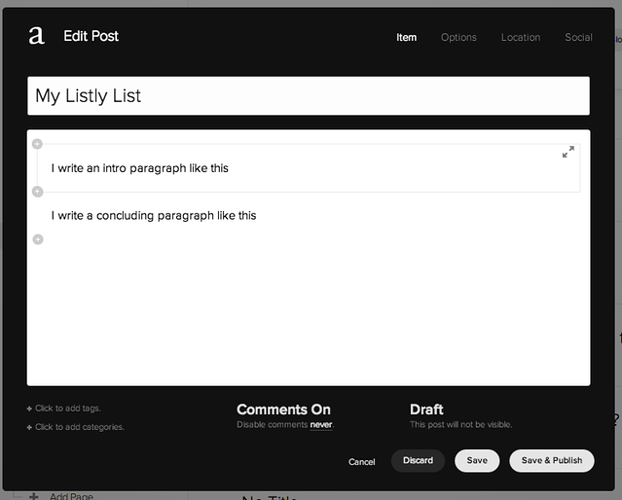
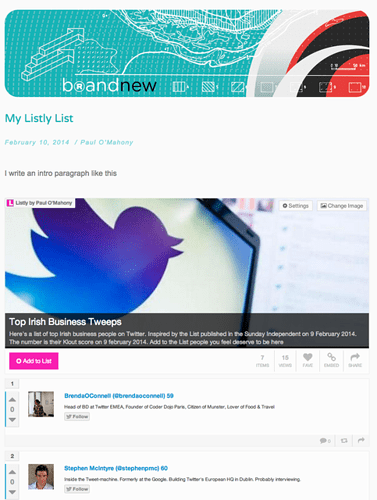
Here’s some screenshots where I added an intro and a summary paragraph as two text blocks or sections
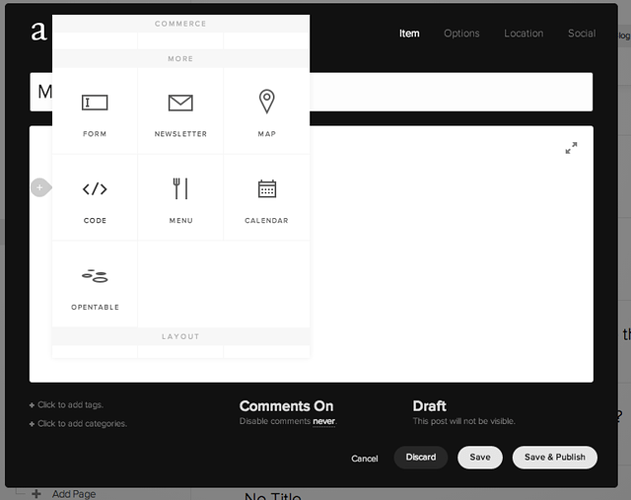
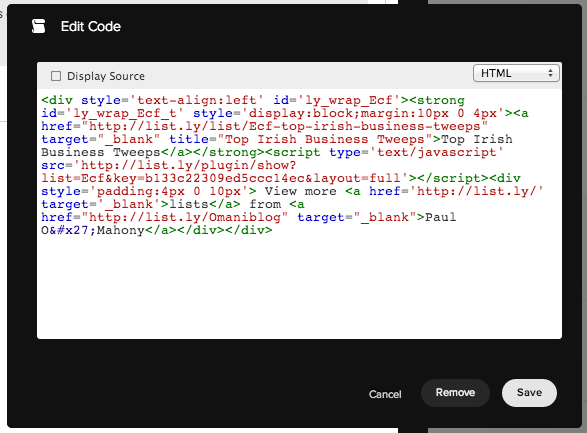
Then I insert a code block in between
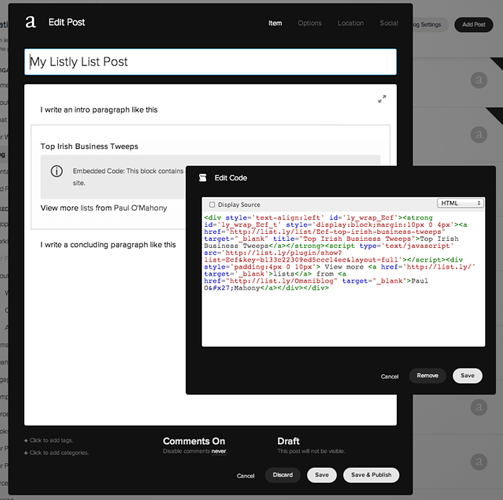
When you edit the code blog paste in the javascript code from Listly
Make sure you choose “HTML” even though this is javascript.
Also do not check the box “Display Code” as this will display the code and not process it. You want the code to be processed to display your list.

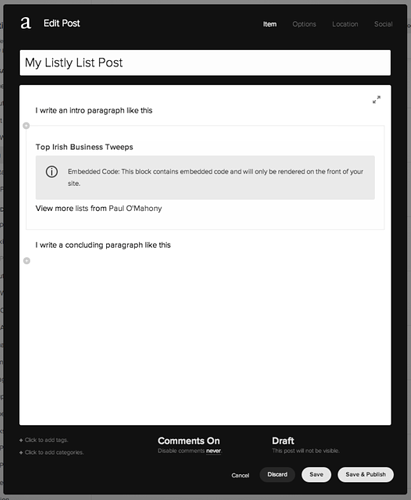
Save your code and you will see the section in your post.
Notice that you can see the title and the footer code for the Listly list
Finally when you publish your post, this is what you’ll see
Also check out this post by Stephano Landi