I have been putting colored spaces between items, like this:
This was done using:
Now, after I add the code and hit save, it doesn’t save the code.
Hence, no colored space between items.
What should I do? Thanks

I have been putting colored spaces between items, like this:
This was done using:
Now, after I add the code and hit save, it doesn’t save the code.
Hence, no colored space between items.
What should I do? Thanks
@malcolm-riddell HTML is not really supported in item description. We only support Markdown because users can potentially break styling of the pages on both Listly as well as pages where the list is embedded. I understand that HTML worked in certain situations in the past, but the team has closed the loophole since then. We’d be happy to add more theme customization to support more custom look and feel. I will explore with the team if we can support custom item separators via themes.
Thanks, Tim!
More theme customization would be great.
In the meantime, how do we break the styling on embedded pages to add a space between items?
Hi Tim,
You wrote: ‘We’d be happy to add more theme customization to support more custom look and feel.’
And, I am certain you realize how amazing it is for a subscriber to read that.
Over the years, I have worked on many platforms. When it comes to support, I have never encountered anything as terrific as you and the Listly team.
Not only are you responsive to my specific needs, but I have read many times when a subscriber makes a suggestion, your response is ‘good idea, we’ll have that implemented by next week.’ Astounding!
My wife, who understands these things, tells me that on GitHub you all are active and very helpful contributors. I am not at all surprised.
All by way of saying thank you so much for the friendly and open assistance you provide. I truly feel as if we are collaborators.
If only other platforms - in fact, all service providers - even approached the Listly standard.
With gratitude,
Malcolm
@malcolm-riddell thanks for the kind words!
I will get back to you with customizing the space between items on the embeds within the next day!
Hi Tim…any updates?
@malcolm-riddell apologies for the delay - we’ve been a bit heads down with our Android app and have not gotten to this yet. This should not be a lot of work…I will chat with the team to see if we can get this to you by early next week.
Thanks, Tim, and no problem.
Best wishes on the Android app!
Hi Tim,
Congrats on the Android app and beautiful new webpage!
And, any updates on this issue? Thanks!
Malcolm
Thanks, Tim…standing by!
@malcolm-riddell we are testing these changes at the moment. Since some of these changes can affect other embeds out there and their layout, we are being more cautious in our testing and release cycle. To whet your appetite, this is how it will look. Images will be full width in magazine layout + you can specify the height of the separator between items
@timothywander Wow! Thank you, Tim.
That is absolutely beautiful and exactly the look we are aiming for. I am so excited! Malcolm
@malcolm-riddell this functionality has been enhanced. As you might see from the latest release on list.ly, we have created the same “spacing” experience between items. See this updated how to on item_separator_width and how to use it to create spacing between items:
@timothywander Thank you, Tim!
Our Lists look terrific. And, so do all the others I’ve looked at.
An already great platform - even greater.
Malcolm
@timothywander Hi Tim,
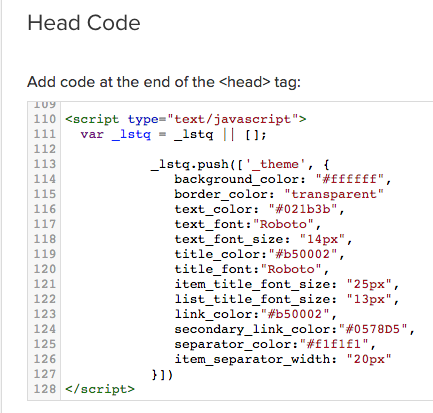
We wanted to make the line separation wider so put in 20 px

But we got what looks like the default 1px
Thoughts?
Thanks! Malcolm
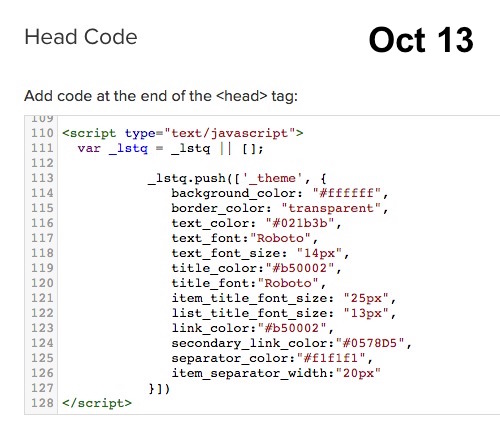
@malcolm-riddell In your code above, I see a comma missing at the end of line 115 which probably broke all the customization. Check the browser console to see if you can find the error. You can just add a comma next to “transparent”
@timothywander
Hi Tim,
Good to have you back online!
We added the comma, but still could not adjust the spacing. Thoughts?

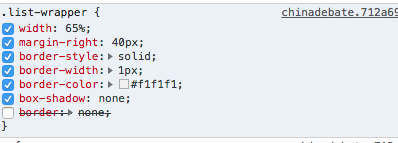
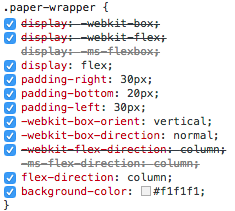
@malcolm-riddell looking at the embeds on your site, you have to tweak the following:

#
In your Listly theme, add this for border:
...
border_color: "transparent",
border_width: "0px",
...
That should do it!