As of version 2.0 of Listly WordPress Plugin (http://wordpress.org/plugin/listly), you can add various types of sidebar with list content to your site.
Depending on your theme’s capabilities and features, you can add Listly to main sidebar as well as any front page sidebars. The Listly sidebar has four modes and can be individually changed in each sidebar install.
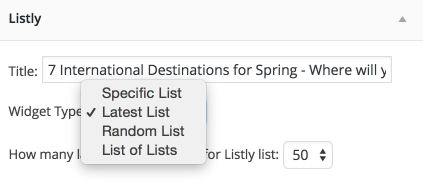
- Specific List: Show a specific list in sidebar
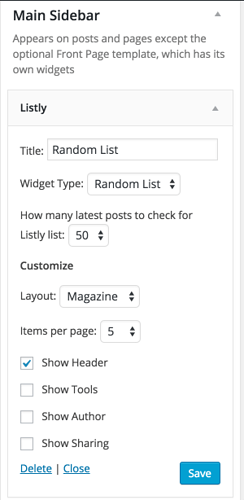
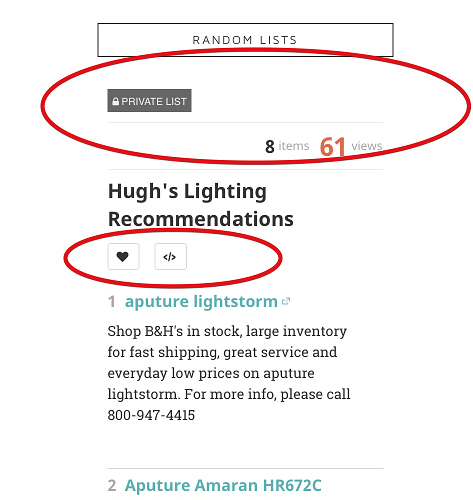
- Random List: Show a random list from your Listly list posts
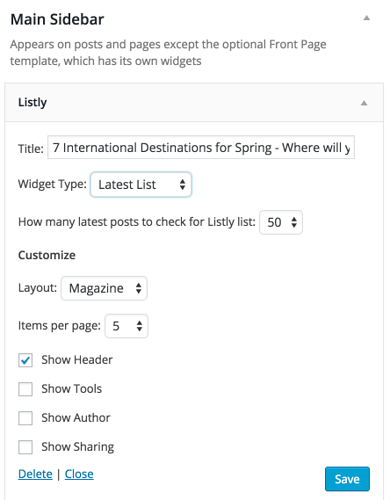
- Latest List: Show the latest Listly list
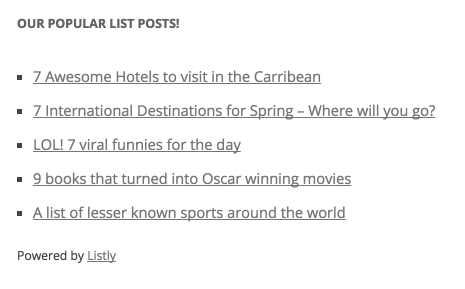
- List of Lists: Show a list of your posts in sidebar.
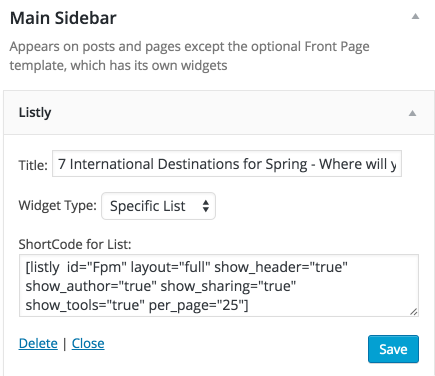
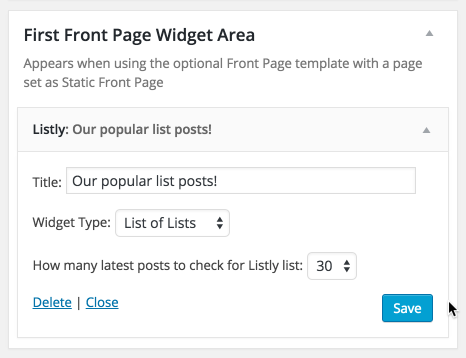
In modes 1, 2, and 3, you get to customize and display the list on the sidebar. In mode 4, you display a widget which is a index to your list posts.
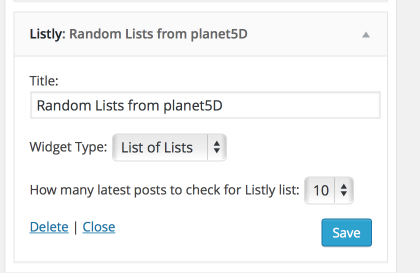
Here’s how you add and customize your Listly Sidebar Widget:
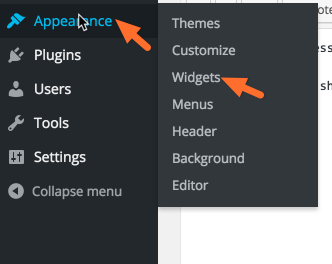
- Go to Appearance -> Widgets in your WordPress dashboard

- Choose Listly from available widgets. You can do this multiple times for main sidebar widget and any Front Page widget areas that your theme might support.

- Select from “Specific List”, “Random List”, “Latest List”, or “List of Lists” from the dropdown

- Customize the chosen modes in the customize section


- Save and preview the sidebar! Here’s how the List of Lists sidebar looks. Engage your users by pulling them into your top list posts!